
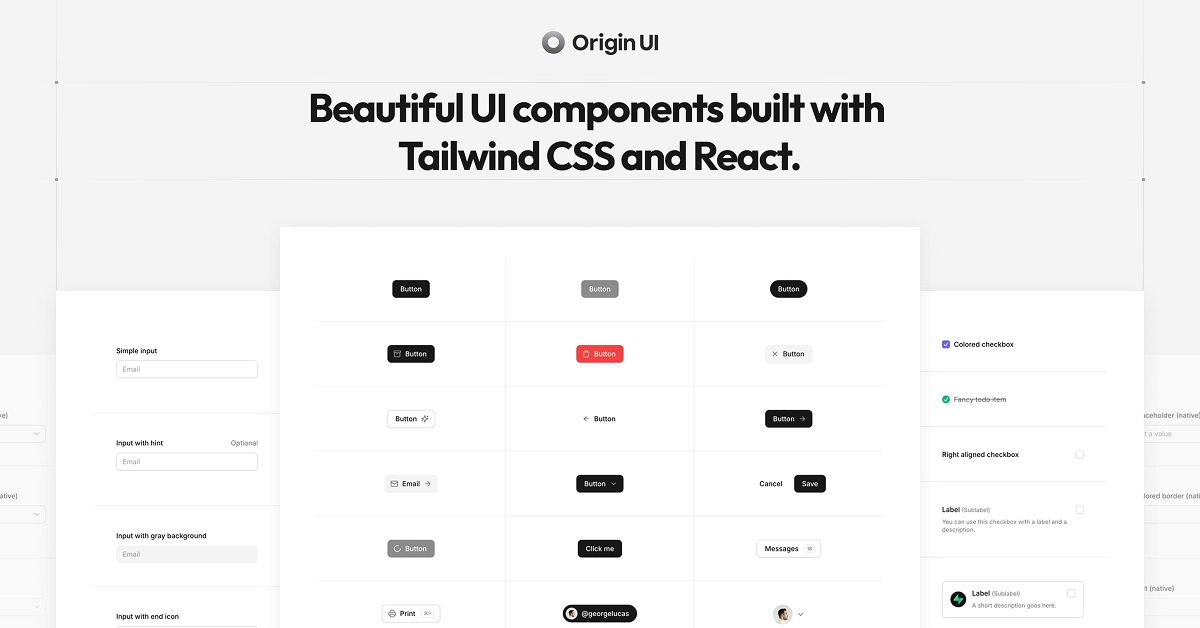
Details about Origin UI - Beautiful UI components
A full-featured UI kit for building responsive, modern web applications.
Includes a wide range of customizable components like buttons, forms, and modals.
Focuses on clean design with high usability and performance.
Fully responsive and optimized for all devices.
Easily integrates with popular frontend frameworks like React and Vue.
#What is Origin UI?
Origin UI is a powerful and flexible UI kit designed for developers and designers who want to create visually appealing and highly functional web applications. Whether you're working on a SaaS platform, a portfolio, or a corporate website, Origin UI offers a rich set of components that streamline the development process while ensuring consistency and a modern aesthetic.
With a strong focus on clean, minimalistic design, responsive layouts, and easy customization, Origin UI helps developers quickly build applications without compromising on design or performance.
#Features ⚡️
Origin UI comes with several standout features designed to make web development faster and more efficient:
Pre-built Components: Includes a wide variety of pre-designed components like buttons, inputs, navigation bars, modals, tables, and more.
Mobile-First Design: All components are designed with mobile-first principles, ensuring that your application is fully responsive across all devices.
Customizable Themes: Easily tweak the appearance of components by adjusting colors, typography, and layouts to match your brand.
Built-in Animations: Smooth, subtle animations are included to enhance the user experience and make interactions feel more natural.
SEO Optimized: Helps you implement best practices for SEO, ensuring that your web application is easily discoverable on search engines.
Light and Dark Mode: Support for both light and dark modes to cater to a wide range of user preferences.
High Performance: Optimized for performance, ensuring fast load times and smooth interactions.
#Pros and Cons
#Pros ✅
Fast Setup: Origin UI provides pre-designed components and templates, saving developers time on UI development.
Fully Customizable: Customize every aspect of the UI, from colors to layout, allowing full control over the design.
Mobile-Responsive: Every component is built with a mobile-first approach, ensuring your app works on all screen sizes.
Sleek Design: Offers a clean and modern design aesthetic, suitable for building professional-looking web applications.
Comprehensive Documentation: Detailed documentation makes it easy for both new and experienced developers to integrate the kit into their projects.
#Cons ⚠️
Learning Curve: New developers or those unfamiliar with UI kits may face a learning curve when adapting to Origin UI’s features.
Limited Advanced Templates: The kit may lack some advanced, pre-built templates for complex applications that other UI kits might offer.
Customization Complexity: While customizable, some components may require additional effort to integrate into unique design systems.
#Included Components - Templates
Origin UI provides a rich variety of components and templates to help you quickly build your web applications:
Buttons & Inputs: Pre-styled buttons, text inputs, checkboxes, and radio buttons for a wide range of user interactions.
Modals & Alerts: Components for creating pop-up modals and alert notifications to engage users.
Navigation Bars: Ready-to-use, responsive navigation components for desktop and mobile views.
Cards & Lists: Organized card components for displaying content in a visually appealing format, along with list components for structured data.
Forms & Tables: Customizable form elements and table layouts, perfect for capturing data and displaying information.
Typography: Predefined text styles (headings, paragraphs, lists, etc.) to maintain consistency across your app.
Icons: A comprehensive set of icons that can be easily customized and used throughout your app.
These components help you speed up the development process and maintain a consistent design system across your web application.
#Pricing 💵
Free Version: Provides access to a set of basic components and essential templates, ideal for smaller projects or personal use.
#Integrations 🧰
Origin UI is built with flexibility in mind, offering integrations with popular frontend frameworks:
React: Works seamlessly with React for building dynamic and interactive user interfaces.
Vue.js: Can be easily integrated with Vue.js to build reactive web applications.
Angular: Easily adapt Origin UI to work within Angular projects.
Tailwind CSS: Designed to complement Tailwind CSS for additional styling flexibility and custom utility classes.
Other Frameworks: Origin UI’s modular components can be used with various other web technologies and frameworks as needed.
Frequently Asked Questions
What is Origin UI?
Origin UI is a comprehensive UI kit designed to help developers build modern, responsive, and aesthetically pleasing web applications quickly and efficiently.
Can I use Origin UI for mobile app development?
While Origin UI is primarily focused on web applications, its mobile-first design ensures your projects are fully responsive on mobile devices.
How can I customize the components in Origin UI?
Origin UI provides full customization options for colors, typography, and layout. You can easily modify the components using standard CSS or integrate them with your existing styling framework.
Is Origin UI compatible with React and Vue?
Yes, Origin UI is fully compatible with React, Vue.js, and other popular frontend frameworks, making it versatile for different projects.
Origin UI - Beautiful UI components
Free, open-source, copy-paste components for building app UIs.
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





