
Details about Pines - Alpine and Tailwind UI Library
Built with Tailwind CSS for easy customization.
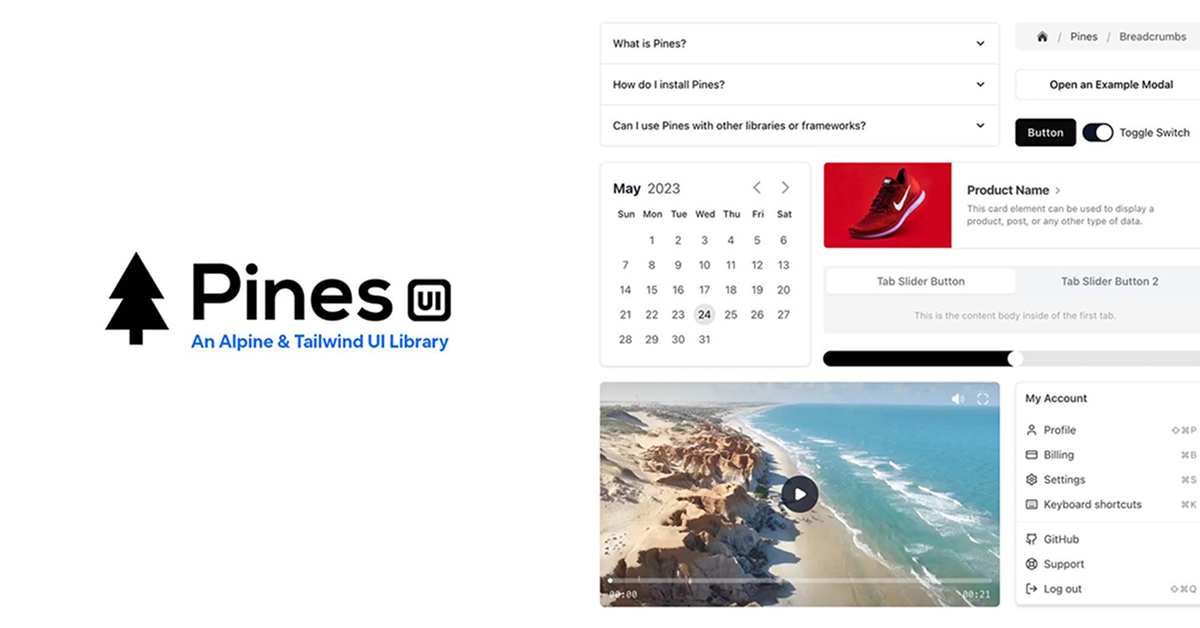
Includes responsive, pre-designed components and templates.
Ideal for building modern web interfaces quickly.
Focuses on clean design, usability, and performance.
#What is Pines?
Pines is a open-source UI kit built with Tailwind CSS, designed to help developers quickly build modern and responsive web applications. With a collection of pre-designed components and templates, Pines enables developers to focus on creating functionality without worrying about the design aspect. The kit is highly customizable, and its integration with Tailwind CSS ensures developers can easily adapt it to suit their specific needs. Whether you're building a SaaS product, a portfolio, or a dashboard, Pines provides all the essential components to get started.
#Features ⚡️
Tailwind CSS Integration: Designed with Tailwind CSS in mind, Pines makes full use of the utility-first framework, ensuring flexibility and easy customization.
Responsive Design: All components are fully responsive, ensuring that your website or application looks great on any device or screen size.
Pre-designed Components: Pines comes with a wide range of pre-designed components like buttons, forms, modals, alerts, and more.
Easy to Customize: Tailwind’s utility-first approach means you can quickly modify any component to match your branding or design needs.
Modern and Clean Aesthetic: The kit includes sleek, minimalistic design elements that work well for modern applications.
Performance Optimized: Pines is built with performance in mind, ensuring fast load times and smooth user interactions.
#Pros and Cons
#Pros ✅
Tailwind CSS Power: Fully integrates with Tailwind CSS, which is a powerful and flexible framework for designing custom UIs.
Fully Responsive: All components are designed to be mobile-friendly and responsive right out of the box.
Easy Integration: Being built with Tailwind CSS, integrating Pines into existing projects is a breeze.
Customization-Friendly: Developers can easily modify the look and feel of components, ensuring a perfect fit for their projects.
Complete Component Set: Offers a comprehensive set of components, reducing the time it takes to design UI elements from scratch.
#Cons ⚠️
Tailwind Dependency: While Pines is a great tool for Tailwind users, those who aren't familiar with or do not wish to use Tailwind CSS may find it difficult to integrate into their projects.
Limited Framework Support: Pines is specifically built for Tailwind CSS, meaning it's not directly compatible with other CSS frameworks or libraries.
#Included Components - Templates
Pines offers a wide variety of pre-designed components and templates, including:
Hero Sections: Full-width sections designed for landing pages and product showcases.
Forms: Pre-designed input fields, checkboxes, dropdowns, and buttons.
Navigation Elements: Includes menus, sidebars, and tabbed navigation for a smooth user experience.
Cards and Panels: Ready-to-use card layouts, perfect for displaying content in an organized manner.
Buttons & Alerts: Various button styles and alert messages to enhance user interactions.
Modals: Pre-designed modal windows that are easy to integrate into your project.
Typography: Predefined text styles for headers, paragraphs, and other typography elements.
#Pricing 💵
Pines are open source icons under MIT license.
#Integrations 🧰
Tailwind CSS: Pines is built specifically for Tailwind CSS, so integration with other tools or frameworks that don't support Tailwind may require additional work.
React & Vue: Pines works seamlessly with React, Vue, and other frontend frameworks that can support Tailwind CSS.
Backend Frameworks: Easily extendable for use in backend frameworks such as Laravel or Django, allowing for full-stack web development.
Frequently Asked Questions
What is Pines UI Kit?
Pines is an open-source UI kit that provides pre-designed components and templates for building modern, responsive web applications. It is built with Tailwind CSS for easy customization.
Can I use Pines in React projects?
Yes, Pines can be easily integrated into React projects, as it is built with Tailwind CSS, which is fully compatible with React.
Are the components mobile-friendly?
Yes, all components in Pines are fully responsive and optimized for use across various devices, including smartphones, tablets, and desktops.
Can I customize the components in Pines?
Yes, Pines is built with Tailwind CSS, making it easy to customize components by applying Tailwind’s utility classes.
Pines - Alpine and Tailwind UI Library
Library of animations, sliders, and modals for Alpine & Tailwind.
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





