
Details about KWD Dashboard - Tailwind CSS and Alpine.js
Free, open-source admin dashboard template
Built with Tailwind CSS and Alpine.js
Fully responsive across devices
Lightweight and customizable design
MIT-licensed with community contributions
#What is KWD Dashboard?
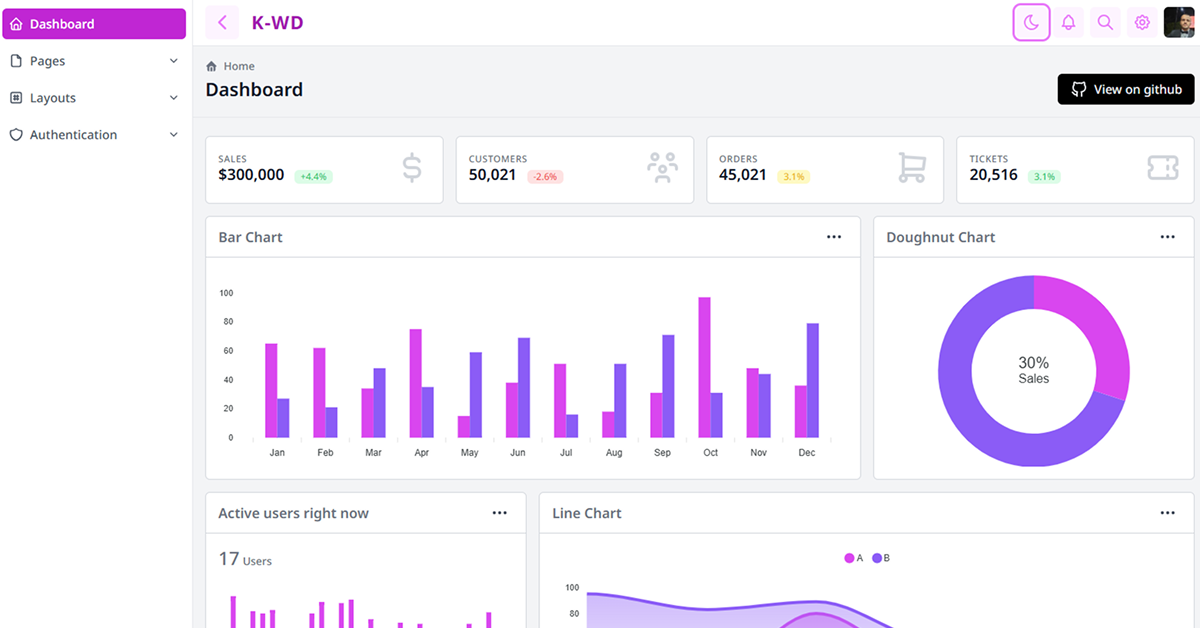
KWD Dashboard is a free, open-source admin dashboard template created by Ahmed Kamel (Kamona-WD). Designed for developers and startups, it uses Tailwind CSS for styling and Alpine.js for lightweight interactivity, offering a modern, responsive solution for building admin interfaces.
Its primary goal is to provide a user-friendly, customizable foundation for dashboards, with features like a toggleable sidebar and mobile-friendly layouts. It’s a practical starting point for projects needing a clean, functional admin UI.
#Features ⚡️
Responsive Design: Adapts to various screen sizes, with a mobile layout featuring a hidden aside menu.
Tailwind CSS Styling: Uses Tailwind CSS for a modern, utility-first design that’s easy to customize.
Alpine.js Interactivity: Adds dynamic features like toggleable menus and sidebars with minimal JavaScript.
Pre-Built Layouts: Includes a main dashboard view, two-column sidebar, and blank page templates.
Development Setup: Comes with a simple setup process using Yarn or npm for development and builds.
#Pros and Cons
#Pros ✅
Lightweight: Minimal dependencies ensure fast load times and easy maintenance.
Free and Open-Source: MIT license allows unrestricted use for personal and commercial projects.
Responsive: Works seamlessly on mobile, tablet, and desktop devices.
Customizable: Tailwind CSS enables easy style adjustments to match branding.
Community Engagement: Active GitHub community with contributions and feedback.
#Cons ⚠️
Limited Features: Lacks advanced functionality like built-in charts or data integration.
No Recent Updates: Last updated in March 2024, potentially missing Tailwind v4 features.
Basic Interactivity: Alpine.js provides lightweight dynamics but may not suffice for complex needs.
Manual Setup: Requires cloning and dependency installation, which may be a hurdle for beginners.
#Included Components - Templates
KWD Dashboard provides a structured setup for admin interfaces:
Layouts:
Main dashboard view with a toggleable sidebar.
Two-column sidebar layout for additional navigation.
Blank page template for custom content.
Components:
Navigation menus with user profile settings and logout options.
Cards and tables for displaying content, styled with Tailwind CSS.
Static Assets: Includes CSS and JavaScript files in the public/build/ directory after build.
Development Files: Source files in src/ for customization, with Edge templating support.
#Pricing 💵
KWD Dashboard operates on a Free model:
Free Access: Fully open-source under the MIT license, with no cost to use or modify.
#Integrations 🧰
KWD Dashboard integrates with:
Tailwind CSS: Styled with Tailwind CSS (v3 at the time of last update), likely compatible with v4 with manual adjustments.
Alpine.js: Provides lightweight interactivity for toggles and dynamic elements.
Build Tools: Uses Yarn or npm for development (yarn dev) and production builds (yarn build).
Deployment: Can be deployed on GitHub Pages, as seen with its live demo.
Frameworks: Primarily HTML-based but can be adapted for use with frameworks like Vue or Laravel with additional setup.
Frequently Asked Questions
What is KWD Dashboard, and how does it use Tailwind CSS?
KWD Dashboard is a free admin dashboard template built with Tailwind CSS for styling and Alpine.js for interactivity, using Tailwind’s utility classes for responsive design.
Is KWD Dashboard free to use?
Yes, it’s free and open-source under the MIT license, available on GitHub.
Can I use KWD Dashboard with frameworks like React or Vue?
It’s HTML-based but can be adapted for React or Vue by integrating the HTML and CSS into components, with some manual effort.
Does KWD Dashboard support dark mode?
Yes, it includes dark mode support via Tailwind CSS utilities, toggleable in the UI.
How customizable is KWD Dashboard?
Highly customizable—modify Tailwind CSS classes in the source files or extend the tailwind.config.js to fit your design needs.
KWD Dashboard - Tailwind CSS and Alpine.js
Responsive dashboard template built with tailwindcss & alpinejs
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





