
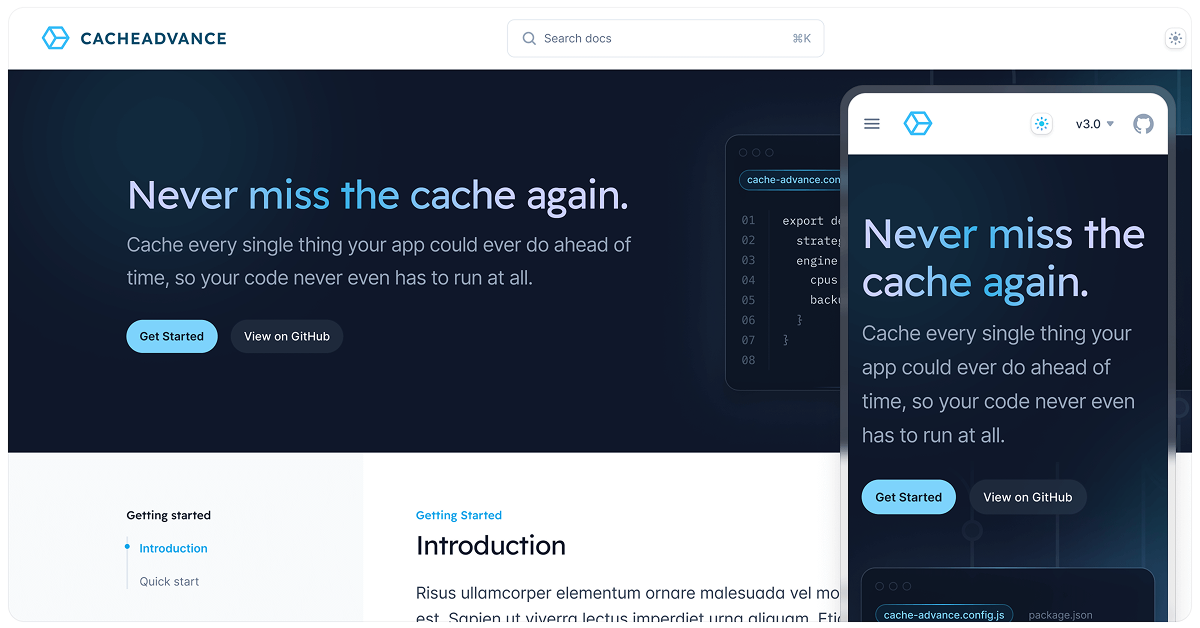
Details about Syntax - Documentation Template
Built with Tailwind CSS v4.1, Next.js v14, and React v18
Authored using TypeScript v5.3 (JavaScript version also included)
Markdown-powered via Markdoc by Stripe
Fully responsive and keyboard-accessible
Easy to deploy on platforms like Vercel or Netlify
#What is Syntax?
Syntax is a premium documentation template developed by the Tailwind CSS team. Designed for developers and product teams, it offers a clean, accessible, and production-ready foundation for building documentation sites. Leveraging modern technologies like Tailwind CSS, Next.js, and Markdoc, Syntax streamlines the process of creating and maintaining high-quality documentation.
#Features
Tailwind CSS v4.1: Utilizes the latest utility-first CSS framework for rapid UI development.
Next.js v14: Provides server-side rendering and static site generation for optimal performance.
React v18: Ensures a modern, component-based architecture.
Markdoc Integration: Allows content to be written in Markdown, simplifying content management.
TypeScript & JavaScript Support: Offers both TypeScript and JavaScript versions to cater to different developer preferences.
Accessibility: Designed with keyboard navigation and screen reader support in mind.
Easy Deployment: Compatible with hosting platforms like Vercel and Netlify for straightforward deployment.
#Pros and Cons
#Pros
Official Tailwind Product: Developed by the creators of Tailwind CSS, ensuring best practices and seamless integration.
Customizable: Styled with utility classes directly in the markup, making customization straightforward.
Production-Ready: Thoroughly tested across modern browsers to handle various edge cases.
Flexible Content Management: Markdoc integration allows for easy content updates using Markdown.
Comprehensive Documentation: Comes with detailed documentation to assist in setup and customization.
#Cons
Requires Familiarity with Modern Tools: Users should be comfortable with React, Next.js, and Tailwind CSS.
No Built-In CMS: While content is managed via Markdown, there's no integrated content management system.
Limited to Documentation Use: Specifically designed for documentation purposes; not a multipurpose template.
#Included Components - Templates
Syntax includes a variety of components tailored for documentation sites:
Hero Sections: Engaging introductory sections to highlight key information.
Navigation Menus: Organized and accessible menus for easy site navigation.
Content Layouts: Structured layouts for presenting documentation content effectively.
Code Blocks: Styled code snippets for showcasing examples and tutorials.
Search Functionality: Integrated search to help users find information quickly.
Responsive Design: Ensures optimal viewing across devices of various sizes.
#Pricing
Syntax Template: $33 (one-time payment, includes free updates and unlimited project usage)
Tailwind Plus: $100 (one-time payment, includes Syntax and all other Tailwind templates, UI components, and future updates)
#Integrations
React: Fully compatible, leveraging React v18 for component-based development.
Next.js: Built on Next.js v14, supporting features like SSR and SSG.
Markdoc: Integrates Markdoc for Markdown-based content management.
Deployment Platforms: Easily deployable on platforms like Vercel and Netlify.
TypeScript & JavaScript: Offers both versions to accommodate different developer preferences.
Frequently Asked Questions
What is Syntax?
Syntax is a premium documentation template developed by the Tailwind CSS team. It combines Tailwind CSS, Next.js, and Markdoc to provide a streamlined solution for building and maintaining documentation sites.
Who is Syntax designed for?
Syntax is ideal for developers, startups, and product teams looking to create professional, accessible, and easily maintainable documentation websites.
Can I customize the design of Syntax?
Yes, Syntax is styled using Tailwind CSS utility classes directly in the markup, making it straightforward to customize the design to fit your brand or project needs.
Is Syntax suitable for non-technical users?
While Syntax simplifies the process of building documentation sites, it does require familiarity with tools like React, Next.js, and Tailwind CSS. Non-technical users might need assistance from a developer.
Does Syntax include a content management system (CMS)?
No, Syntax manages content through Markdown files using Markdoc. While this approach is developer-friendly, it doesn't include a traditional CMS interface.
How do I deploy a site built with Syntax?
You can deploy your Syntax-based site on platforms that support Next.js applications, such as Vercel or Netlify, facilitating easy and efficient deployment.
Syntax - Documentation Template
A clean, accessible foundation for building documentation sites.
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





