
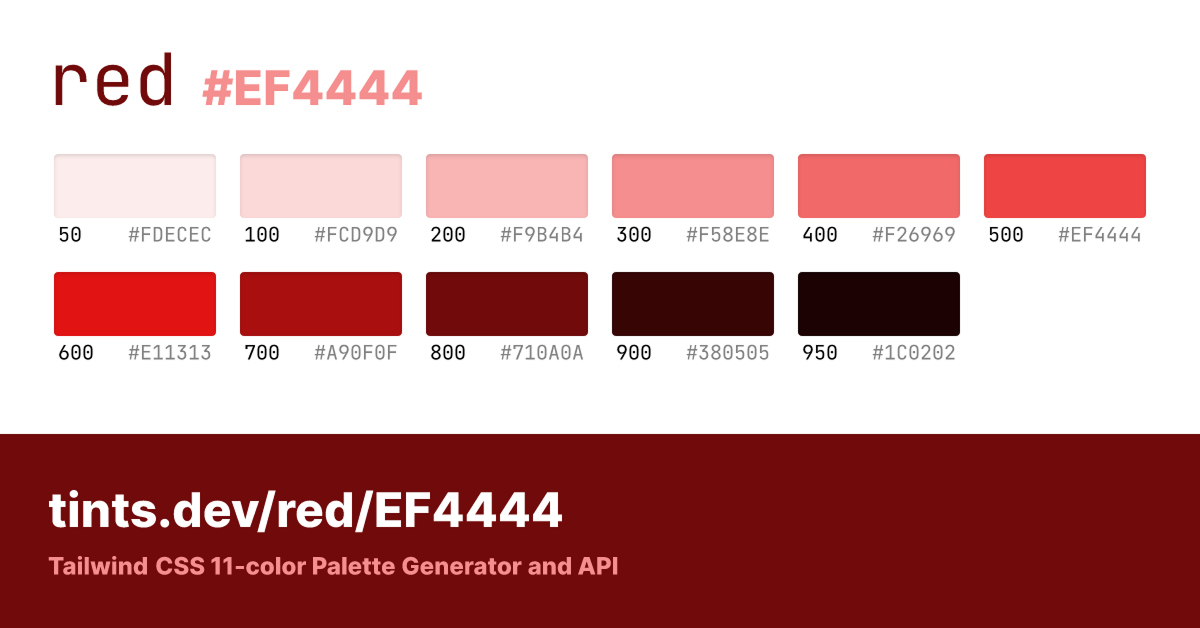
Details about Tints.Dev- Palette Generator + API
Generates 11-step Tailwind CSS color palettes from a single hex code
Offers API access for dynamic palette generation
Adjustable hue, saturation, and lightness/luminance
Provides ready-to-use
tailwind.config.jssnippetsBuilt with Tailwind CSS, Remix, and Vercel
Inspired by Refactoring UI principles
#What is Tints.Dev?
Tints.dev is a free, open-source tool designed to simplify the creation of Tailwind CSS-compatible color palettes. By inputting a single hex color, developers can generate a full 11-step palette ranging from light (50) to dark (950) shades.
This streamlines the process of customizing Tailwind's color system, ensuring consistency and efficiency in design workflows.
#Features
11-Step Palette Generation: Automatically creates shades from 50 to 950 based on a single base color.
Customizable Parameters: Adjust hue, saturation, and lightness/luminance to fine-tune palettes.
API Access: Fetch palettes programmatically for integration into design tools or workflows.
Tailwind Config Snippets: Provides ready-to-use JSON snippets for easy inclusion in
tailwind.config.js.Visual Graphs: Displays lightness/luminance distribution for better understanding of color dynamics.
Inspired by Refactoring UI: Follows principles from the Refactoring UI book by Adam Wathan & Steve Schoger.
#Pros and Cons
#Pros
Streamlines Color Customization: Eliminates manual calculations for creating cohesive color palettes.
Developer-Friendly: Offers both GUI and API access for flexibility in usage.
Tailwind Integration: Generates palettes that align seamlessly with Tailwind's color system.
Open Source: Free to use and contribute to, fostering community collaboration.
#Cons
Limited to Tailwind CSS: Primarily designed for Tailwind, may require adjustments for other frameworks.
No HSL Tweaks via API: API currently doesn't support hue, saturation, or lightness adjustments.
Learning Curve: Understanding color theory adjustments may require some learning for beginners.
#Pricing
Free and Open Source: Tints.dev is completely free to use under the MIT License.
No Paid Plans: All features are available without any cost.
#Integrations
Tailwind CSS: Designed specifically for seamless integration with Tailwind's color system.
API Access: Allows for dynamic palette generation in custom tools or workflows.
Design Tools: While not directly integrated, palettes can be exported and used in tools like Figma or Sketch.
Frequently Asked Questions
Can I generate palettes for any hex color?
Yes, Tints.dev allows you to input any valid hex color to generate a corresponding 11-step palette.
How do I integrate the generated palette into my Tailwind project?
Copy the provided JSON snippet into the colors section of your tailwind.config.js file.
Does Tints.dev support dynamic adjustments like hue shifts?
Yes, the GUI allows for adjustments in hue, saturation, and lightness/luminance to fine-tune your palette.
Is there an API available for Tints.dev?
Yes, Tints.dev offers an API to fetch palettes programmatically, though it currently doesn't support HSL adjustments.
Is Tints.dev suitable for non-Tailwind projects?
While designed for Tailwind, the generated palettes can be adapted for use in other frameworks with some adjustments.
Tints.Dev- Palette Generator + API
Generate 10-color palettes fast from one base color swatch.
Resource Types:
UI Kits :
Tailwind UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





