
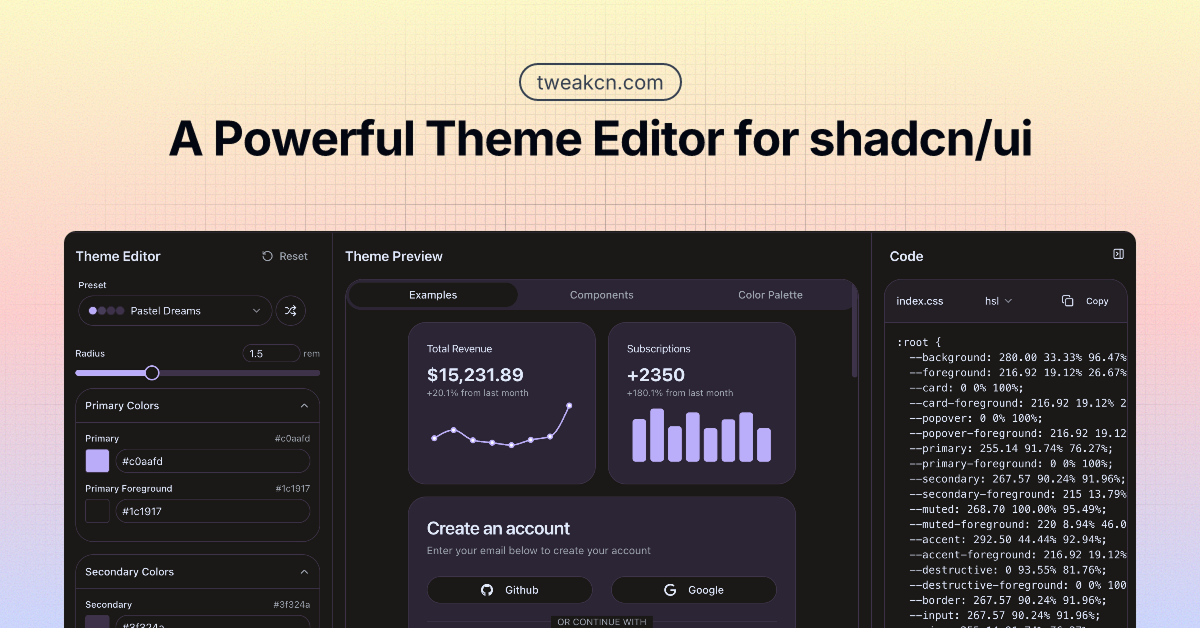
Details about Tweakcn - Shadcn Theme Editor
Free visual no-code theme editor for shadcn/ui components
Supports Tailwind CSS v4 with real-time customization
Customize colors, typography, and layouts with instant previews
Tailwind CSS theme editing
Open-source with plans to support all shadcn/ui components
TweakCN is a free, open-source visual theme editor designed specifically for shadcn/ui components, a popular set of reusable UI elements for React projects. Its primary goal is to address the common issue of shadcn/ui-based websites looking overly similar by enabling developers and designers to create unique, standout themes without coding.
With support for Tailwind CSS v4, it’s a powerful tool for startups, UI/UX designers, and developers aiming to customize their React applications efficiently. The project has gained traction, reportedly hitting 300 signups in its first week according to posts on X, and is actively maintained on GitHub with a roadmap for future expansion
#Features ⚡️
Visual No-Code Editor: Customize shadcn/ui components without writing code, focusing initially on buttons.
Real-Time Previews: See changes to colors, typography, and layouts instantly as you adjust them.
Tailwind CSS v4 Support: Fully compatible with the latest Tailwind CSS version for modern styling.
Advanced Customization: Fine-tune properties like button colors, hover effects, padding, border radius, shadows, and transitions.
Code Generation: Export customized themes as Tailwind CSS variables or configurations.
Theme Presets: Start with pre-built, beautiful themes to speed up the design process.
Beta Features: Currently supports button customization, with plans to extend to all shadcn/ui components.
#Pros and Cons
#Pros ✅
User-Friendly: No coding skills required, making it accessible to designers and beginners.
Time-Saving: Real-time previews and pre-built presets accelerate theme creation.
Free and Open-Source: Available at no cost, with community contributions welcome.
Tailwind Integration: Seamlessly works with Tailwind CSS v4, aligning with modern workflows.
Community Buzz: Positive sentiment on X, with users calling it a “game changer” for client projects.
#Cons ⚠️
Beta Limitations: Currently focused on buttons; full shadcn/ui component support is still in development.
No Theme Saving Yet: Saving custom themes isn’t supported in the beta, though it’s on the roadmap.
Tailwind Dependency: Requires a Tailwind CSS setup, limiting its use to Tailwind projects.
Potential Bugs: As a beta product, it may have stability issues, though none are specifically reported.
#Included Components - Templates
TweakCN doesn’t provide a full component library but focuses on theming existing shadcn/ui components:
Button Customization: Adjust colors, dimensions, hover/focus/active states, shadows, and transitions.
Theme Presets: Pre-designed themes to apply across shadcn/ui components.
Generated Code: Outputs Tailwind CSS configurations (e.g., CSS variables) for use in your project.
Frequently Asked Questions
What is TweakCN, and how does it work with Tailwind CSS?
TweakCN is a visual no-code theme editor for shadcn/ui components, using Tailwind CSS v4 to style and customize UI elements with real-time previews and code export.
Is TweakCN free to use?
Yes, it’s completely free and open-source, available on GitHub.
Can I use TweakCN with frameworks other than React?
It’s designed for shadcn/ui, which is React-specific, so it’s best suited for React projects like Next.js.
Can I save my custom themes in TweakCN?
Yes, you can by signing up.
Is TweakCN compatible with Tailwind v4?
Yes, it fully supports Tailwind CSS v4, as well as v3, for styling and code generation.
Tweakcn - Shadcn Theme Editor
Customize theme for shadcn/ui with tweakcn's interactive editor.
Resource Types:
UI Kits :
Shadcn UITechnology Stack :
Have a product?
Submit your Tailwind CSS product to All Tailwind, get featured, and drive genuine traffic while showcasing your work to the world. Turn your creativity into revenue and begin selling today! 🚀





